| Pros: Provides many types of convenient buttons. Can have icons and
custom bevel widths. Allows horiz/vert text/icon aligning. Cons: Extremely limited usefullness in 2.0. Bevels are rectangles, not trapezoids.
|
SSA Buttons 2.0
| Author: Shawn S.
Altorio (SSA Productions Inc.) Price: <free> Download: WHERE? |
 The
standard pushbutton control is incredibly useful. If you want a user to trigger an
action, it's usually the simplest way to go. However, if you're making a toolbox
or a toolbar, the inability for the pushbutton to contain a picture, and its horrible
rounded edges make it less than ideal.
The
standard pushbutton control is incredibly useful. If you want a user to trigger an
action, it's usually the simplest way to go. However, if you're making a toolbox
or a toolbar, the inability for the pushbutton to contain a picture, and its horrible
rounded edges make it less than ideal.
The BevelButton (introduced in DR2r17) partially made up for this. You could place an icon on it, and it was square. However, its bevels had to be one of three heights, and it was a bit dark for a standard mac interface.
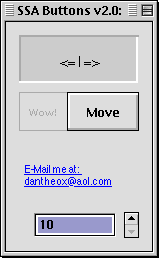
This is where SSA Buttons come in. SSA Buttons are a set of classes that provide square beveled buttons (the Move button in the picture), hyperlinks (the link in the picture), buttons whose bevels only appear when the mouse moves over them (top button in the picture), and a Spin button (bottom right).
The square bevel buttons are the simplest, and probably the most useful. These buttons look and act like a normal pushbutton, but are square. In addition to this however, they have many abilities similar to a bevel button. For example, you can add text and pictures to one of these buttons, and set the horizontal and vertical alignment of each independently. These buttons also have one ability that the bevel button doesn't though: Their bevel height can be set to any value (not just large, medium, or small).
The next type of button is the top one in the picture. When the mouse isn't over this button, it simply appears as a piece of text. However, when the mouse moves over it, a bevel pops out. At this point, the button acts exactly like a normal SSA Button. When the mouse moves away from it, the bevel disappears again. This is similar to what programs like Netscape use in their toolbars.
After these two button types, there are two more: The spin control and the hyperlink. If you own version 2 of RB, the spin control is absolutely useless. It is useful in 1.x though. The hyperlink button type is also fairly useless. Essentially, it's just a blue underlined label with an Action event.
If you're making a program that uses a toolbar, SSA Buttons can be quite helpful. The only problem with the two button controls is that their bevels are rectangular, and not trapezoids (as any proper bevel is). The other two types are fairly useless, but as a whole, SSA Buttons can save you a bit of code writing, making them well worth getting.
| Pros: Provides many types of convenient buttons. Can have icons and
custom bevel widths. Allows horiz/vert text/icon aligning. Cons: Extremely limited usefullness in 2.0. Bevels are rectangles, not trapezoids.
|